Heb je ooit geprobeerd een zijbalk te maken met een aparte achtergrondkleur en die kleur vervolgens te laten lopen over de volledige breedte en hoogte van de zijbalk? En met volledige breedte bedoel ik dat de achtergrond doorloopt tot aan de rand van het browservenster. Laat me je tonen hoe gemakkelijk dit te bouwen is met Beaver Builder.
Het idee achter deze werkwijze kan gebruikt worden in elke HTML-layout daar het eigenlijk niet meer is dan de juiste HTML-structuur toe te voegen en enkele regels CSS.

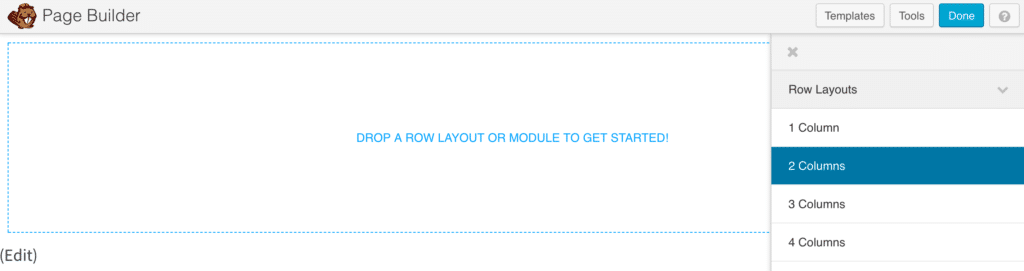
We starten in Beaver Builder met het maken van een rij met 2 kolommen. Sleep de ‘2 kolommen’ rij layout module naar je pagina.

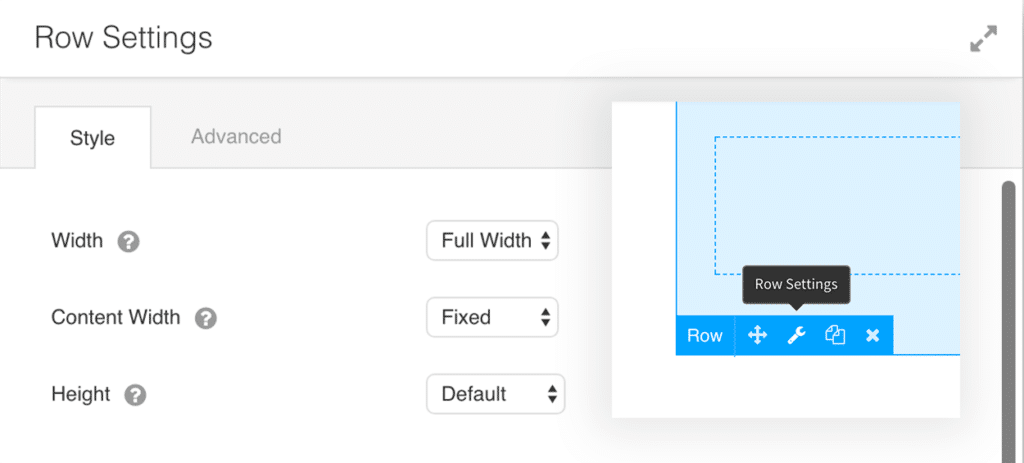
De methode die ik hier uit de doeken doe werkt enkel als de Beaver Builder rij gezet is op volledige breedte. Ga dus naar de instellingen van de rij door te klikken op de steeksleutel. De steeksleutel komt tevoorschijn als je met je muis beweegt over de rij. In die instellingen zet je de breedte van de rij op ‘volledige breedte’. Let op, we veranderen niets aan de breedte van de inhoud daar we willen dat de inhoud nog steeds binnen de marges valt van de website.

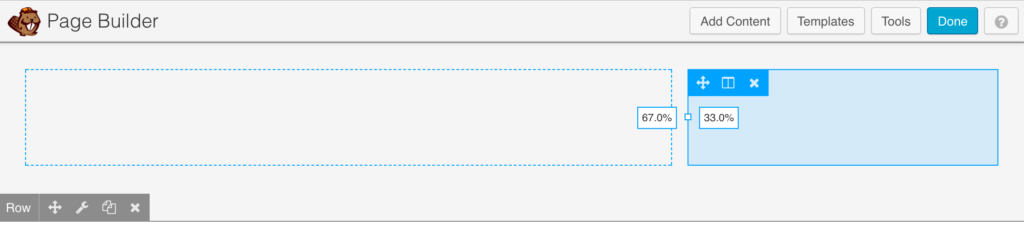
Verander vervolgens een kolom visueel in een zijbalk door de breedtes van beide kolommen aan te pasen. We zetten de breedte van de linkerkolom op 67%. De andere kolom zal dan automatisch de resterende 33% van de breedte innemen. Uiteraard kan je andere percentages hanteren als je bijvoorbeeld wilt dat je zijbalk minder breed is.

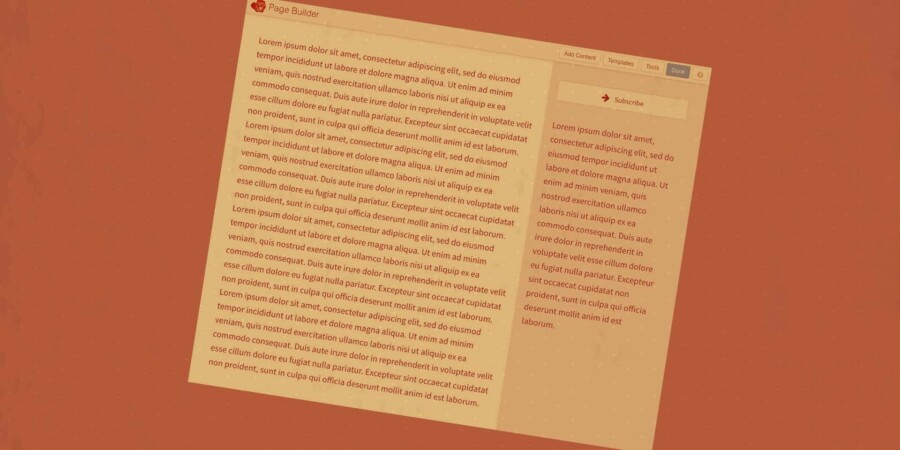
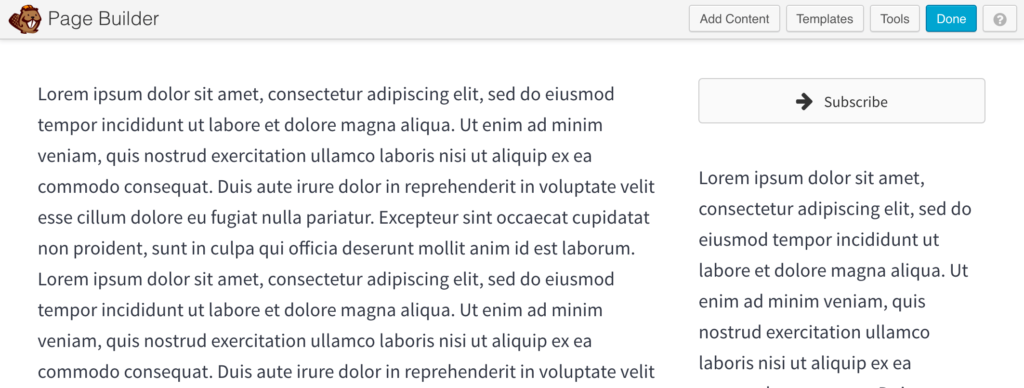
Om onze werkwijze wat visueler te maken voegen we wat modules toe aan beide kolommen. In dit geval hebben we enkele HTML-blokken en een knop naar de kolommen gesleept. Verder hebben we Lorem Ipsum tekst toegevoegd aan de HTML-modules. Een snelle opzoeking op Google geeft verschillende mogelijkheden om snel Lorem Ipsum tekst te genereren. Dit is zo een handige generator bijvoorbeeld.
Nu gaan we twee CSS class selectors toevoegen:

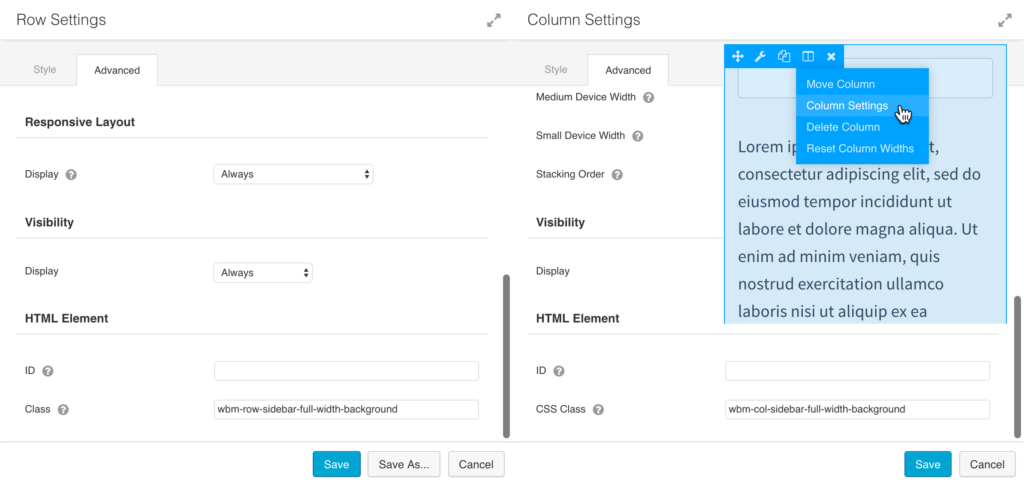
Het maakt niets uit welke naamgeving je hanteert voor die class selectors. Bij de rij voegen we ‘wbm-row-sidebar-full-width-background’ toe als een class selector. Vervolgens voegen we ‘wbm-col-sidebar-full-width-background’ toe als een CSS class selector aan de kolom die de zijbalk voorstelt.
Nu is het tijd om onze CSS te schrijven. Persoonlijk prefereer ik een extern CSS-bestand. Als je niet weet hoe dat werkt maakt Beaver Builder je het gemakkelijk door een eenvoudige plek te bieden om je eigen CSS toe te voegen.

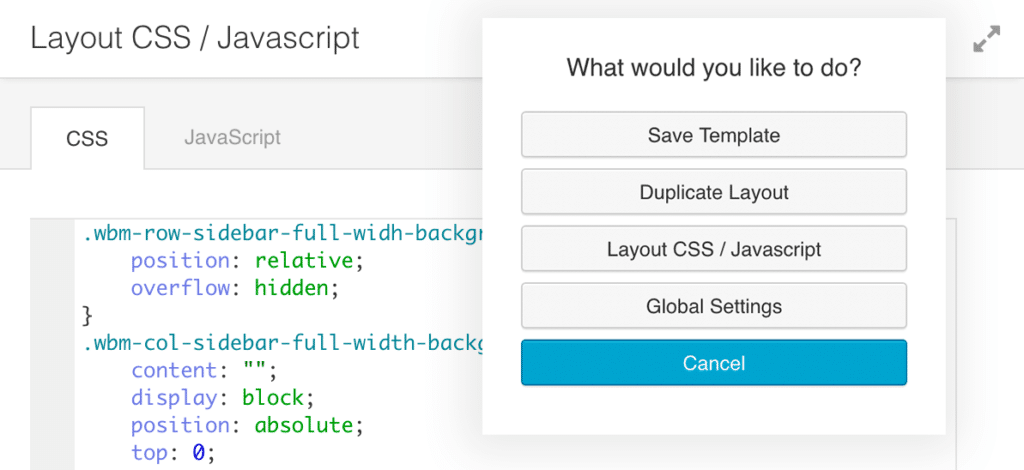
Aan de bovenkant van het scherm klik je op de ‘tools’ knop. Nu heb je twee opties om je eigen CSS toe te voegen in Beaver Builder: paginaspecifieke CSS of globale CSS. Als je wilt dat de CSS enkel geldt voor de huidige pagina dan kies je voor paginaspecifieke CSS (Layout CSS / Javascript in het popupvenster). Wil je hetzelfde truukje met de zijbalk op meerdere pagina’s toepassen, kies dan voor de globale CSS (via de algemene instellingen). Welke weg je ook kiest, je eindigt uiteindelijk met een veld waar je je CSS in kan typen.
Voeg volgende regels CSS toe en klik op bewaren:
.wbm-row-sidebar-full-width-background .fl-row-content-wrap {
position: relative;
overflow: hidden;
}
.wbm-col-sidebar-full-width-background .fl-col-content:before {
content: "";
display: block;
position: absolute;
top: 0;
width: 1500px;
height: 100%;
background: #eeeeee;
visibility: visible;
z-index: -99;
}We voegen de achtergrond toe aan onze zijbalk-kolom door gebruik te maken van het ‘before’ pseudo-element. Dit pseudo-element geven we een hoogte van 100% en een breedte die breed genoeg is om de meest brede computerschermen te bedekken. Geen schrik, je zal de volledige breedte van het element nooit zien. We zien enkel het gedeelte dat uitstrekt tot aan de rand van het browservenster. Om dit te bereiken geven we het parent-element een ‘position: relative’ en een ‘overflow: hidden’.
[socialpug_tweet tweet=”Maak een zijbalk in Beaver Builder met een achtergrondkleur over de gehele breedte/hoogte van de zijbalk. @BeaverBuilder #WordPress”]
Tot slot gaan we ervoor zorgen dat onze zijbalk altijd goed wordt weergegeven ongeacht de breedte van het scherm. Met andere woorden, we gaan onze oplossing ook responsive maken. Met een eenvoudige mediaquery bereiken we dit resultaat.
@media screen and (max-width: 768px) {
.wbm-col-sidebar-full-width-background .fl-col-content:before {
display: none;
}
.wbm-col-sidebar-full-width-background {
background: #eeeeee;
}
}Op een klein scherm springt de zijbalk onder het blok met de hoofdinhoud van de pagina. De achtergrond wordt op dat moment een beetje vreemd gerenderd. Met deze mediaquery zetten we ons pseudo-element onzichtbaar met ‘display: none’. Vervolgens voegen we onze achtergrondkleur rechtstreeks toe aan de zijbalk-kolom.

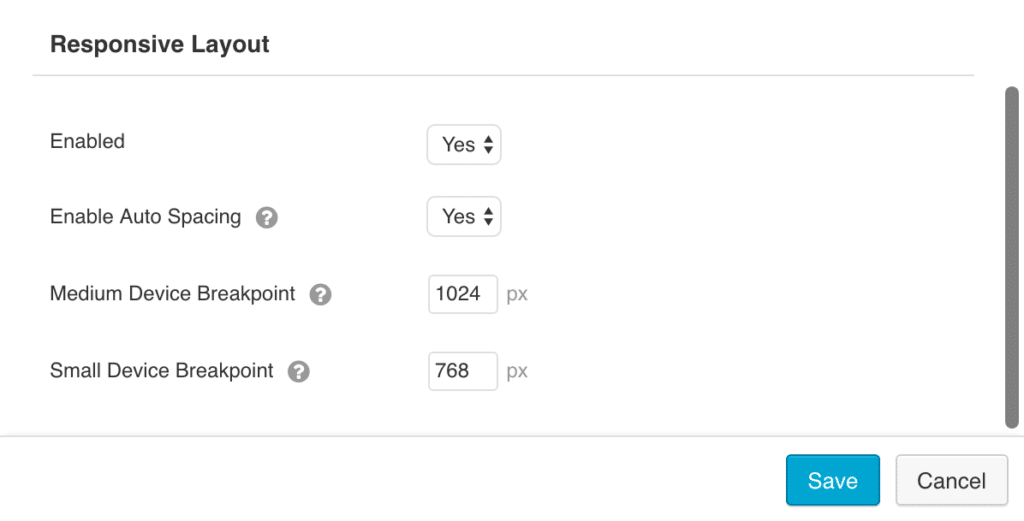
Hoe weet ik dat ik 768px moet gebruiken als responsief breekpunt? In Beaver Builder zijn er steeds twee breekpunten: medium en small. Je kan de waarde van ieder breekpunt aanpassen in de algemene instellingen. Klik bovenaan op de ‘Tools’-knop en kies voor de algemene instellingen. Als je dan naar beneden scrolt zie je settings waar je in pixels de breedte voor beide breekpunten kan aanpasen. Je kan de standaardwaarden gebruiken (1024px voor medium en 768px voor small) of je eigen waarden opgeven.

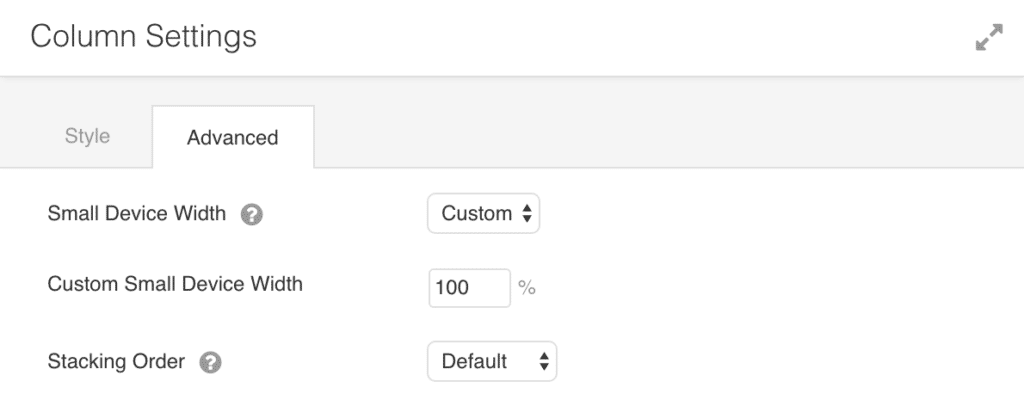
Nog een laatste opmerking. Standaard zorgt Beaver Builder dat elke kolom niet de volledige breedte beslaat wanneer je voorbij het ‘small’-breekpunt gaat. Je kan dit gedrag eenvoudig aanpassen door naar de kolominstellingen te gaan en te klikken op de tab ‘geavanceerd’. Daar kan je de ‘Klein schermbreedte’ aanpassen naar 100%.
Tot slot, hier is nog een keer de volledige CSS om alles aan de praat te krijgen:
.wbm-row-sidebar-full-width-background .fl-row-content-wrap {
position: relative;
overflow: hidden;
}
.wbm-col-sidebar-full-width-background .fl-col-content:before {
content: "";
display: block;
position: absolute;
top: 0;
width: 1500px;
height: 100%;
background: #eeeeee;
visibility: visible;
z-index: -99;
}
@media screen and (max-width: 768px) {
.wbm-col-sidebar-full-width-background .fl-col-content:before {
display: none;
}
.wbm-col-sidebar-full-width-background {
background: #eeeeee;
}
}